티스토리 스킨이 좀 조악합니다.
티스토리를 사용하다 보면 거의 모든 스킨이 자신의 블로그에 딱 적합하게 설정되어 있지는 않기에, 봐서 무엇인가 부족한 것 같으면 스킨의 상당 부분을 수정해야 합니다. 이것을 수정하면 또 다른 곳을 수정해야 하고 사실 스킨을 다운받아서 쓰다보면 이것저것 손질할 부분이 많은데, 그중 제목이 나오는 부분도 그러합니다.
티스토리 스킨 제목 다 나오게 만들기

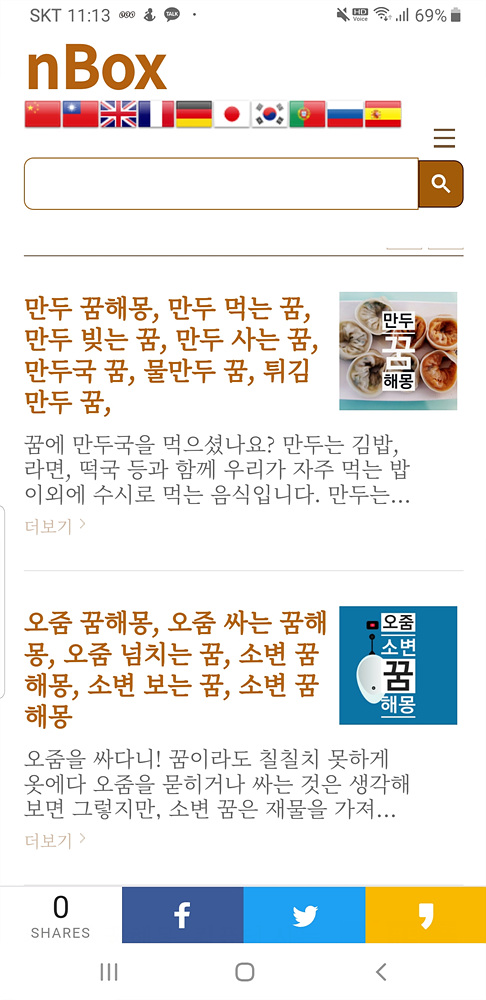
스킨을 수정하기 전에 보면, 다음과 같이 제목이 한 줄만 쭉 나옵니다. 이것을 제목이 모두 전체적으로 짤리지 않고 다 나오게 만드는 방법입니다.

Whatever 스킨의 경우에 일단 다운받은 상태로 그대로 쓰면 제목이 딱 한줄이 나옵니다.
제목에 이러저러하고 스킨을 수정한다는 긴 제목의 글을 쓰다 나니 PC나 모바일에서는 딱 한 줄만 나와서 가독성이 떨어지고 무슨 내용을 담고 있는지 정확하게 독자들에게 어필이 되기 어렵다는 느낌입니다.
티스토리 스킨 CSS 수정 편집
티스토리 왓에버 Whatever 스킨을 사용하면 피씨나 모바일에서 한 줄만 제목이 나오고 잘리는데, 복잡하지 않고 초간단 방법으로 제목이 모두 나오게 하는 방법입니다. 그런데, 이렇게 제목이 모두 나오게 하는 방법은 Whatever 스킨 뿐만 아니라 북클럽, 오딧세이 스킨 등 많은 티스토리 스킨에서도 같은 방법을 적용하면 동일한 효과를 볼 수 있으리라 봅니다. 따라서 꼭 Whatever 스킨이 아니더라도 적용해보시기 바랍니다. 그러면 제목이 짤리지 않고 모두 나오는 결과를 볼 것입니다.
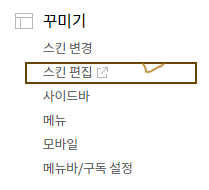
우선 티스토리 관리자 모드로 들어가서 스킨 편집을 과감하게 누릅니다.
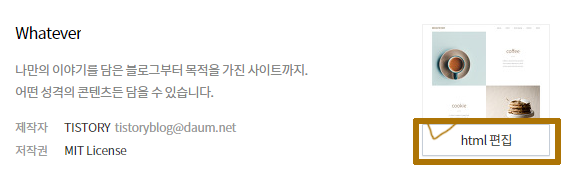
html 편집에서 CSS 를 수정합니다.


CSS 수정 작업에 있어
Ctrl+F를 눌러서
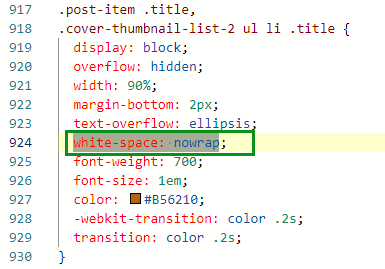
.post-item .title,
.cover-thumbnail-list-2 ul li .title {
display: block;
overflow: hidden;
width: 90%;
margin-bottom: 2px;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: 700;
font-size: 1em;
color: #B56210;
-webkit-transition: color .2s;
transition: color .2s;
}
white-space: nowrap; 을 white-space: normal; 로 수정하고 저장합니다.

이와 같이 CSS에서 white-space: normal;로 수정하고 저장합니다.
그리고 메인 화면을 보면 제목의 전체 내용이 화면에 나옵니다.
너무 초간단한 방법이기에 더 이상 많은 설명이 필요없습니다. 제목이 짤리지 않고 모두 나오게 하는 것을 그냥 한번 적용해보시기 바랍니다. 만일 자신의 블로그에 이러한 제목이 다 나오는 것이 어울리지 않고 한 줄 제목만 달랑 간단하게 좋다면 다시 그 부분만 normal 을 nowrap 으로 돌려 놓으면 원상복귀 됩니다.

모바일에서도 보았을 경우, 포스트 제목이 짤리지 않고 다 나옵니다.
제목의 모든 내용이 한 눈에 들어오니 글의 가독성이 훨씬 더 높아 보입니다.
PC나 모바일 모두 만족할만 합니다.