애드센스 수익을 올리는데 있어 각기 많은 광고배치를 하는데, 티스토리 Whatever 스킨 애드센스 인피드 광고 삽입하는 방법입니다.
인피드 광고 (Infeed Ads)는 블로그나 웹사이트의 콘텐츠 디자인에 맞게끔 설정되어 자동으로 보여지는 네이티브 광고로 가독성이 높은 효과가 있습니다. 인피드 광고는 콘텐츠의 목록과 목록 사이에 피드가 시작되는 처음이나 끝에 삽입되는 코드를 설정하여야 합니다.
티스토리 Whatever 스킨 애드센스 인피드 광고 삽입
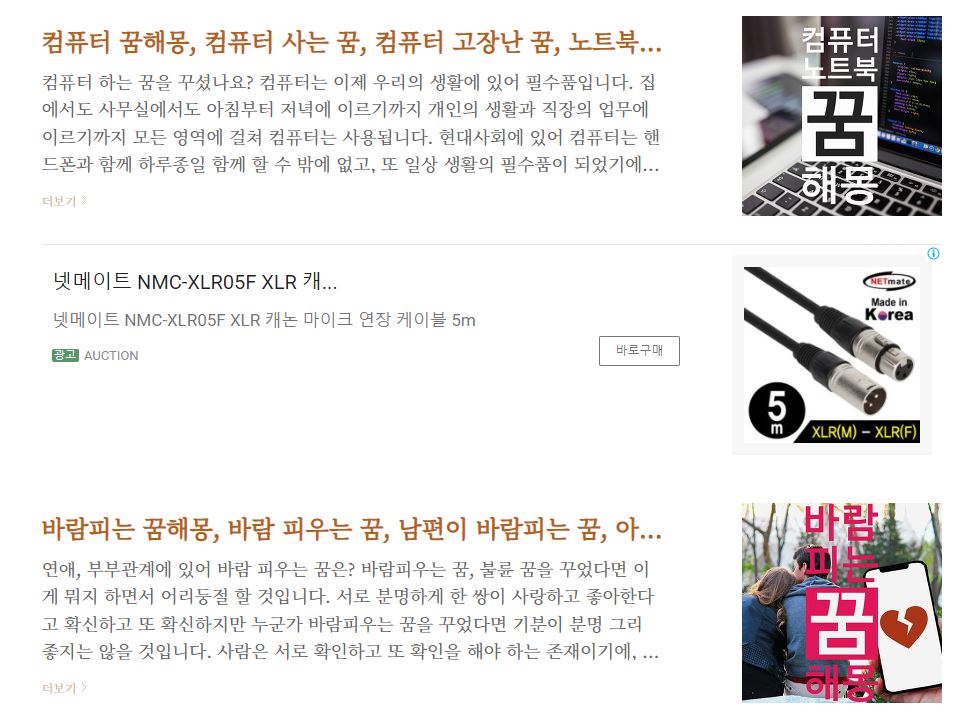
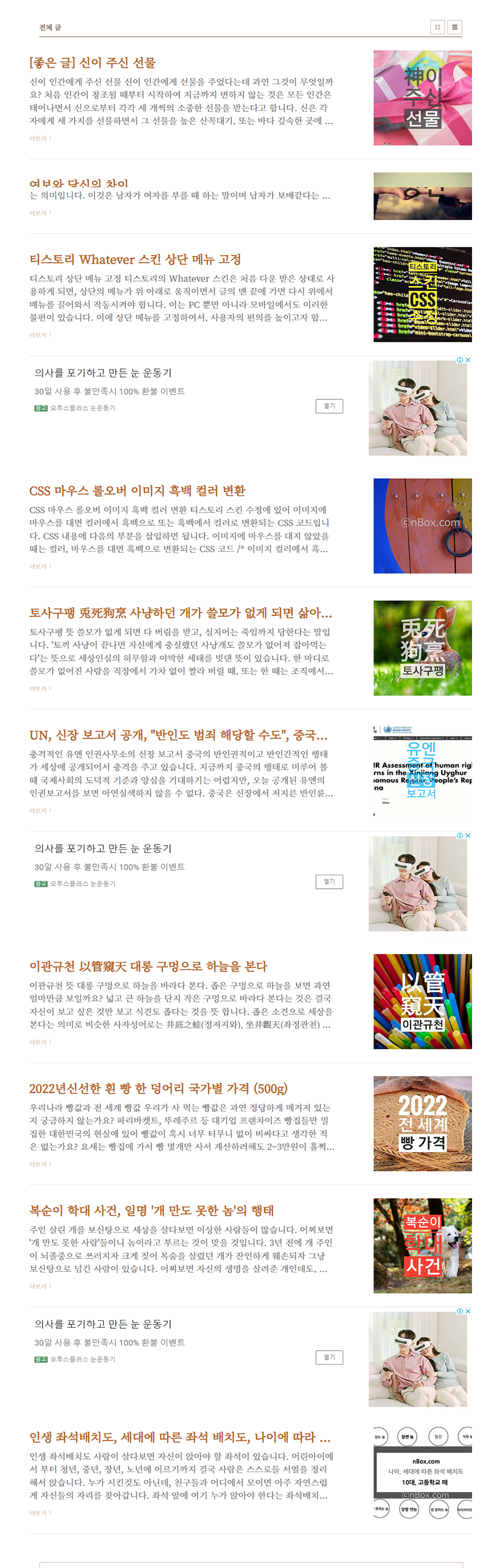
아래를 보면 <컴퓨터 꿈해몽>이라는 제목의 글과 <바람피는 꿈해몽> 목록 사이에 광고가 하나 삽입되어 있습니다.
이와 같이 콘텐츠의 목록 중간에 광고를 삽입시키는 것이 바로 인피드 광고입니다.

티스토리 스킨 인피드 광고 아주 간단하게 삽입
티스토리 각각의 스킨에 따라서 약간의 차이가 있을 수 있겠지만, 오늘 인피드 광고를 아주 간단하게 삽입시키는 방법을 Whatever 스킨의 예를 들어 설명하여 드립니다. 티스토리 스킨에 인피드 광고를 삽입시키는 것은 알고보면 각 스킨의 Html의 구조가 다소 차이가 있을 수 있겠지만 근본적으로는 같은 원리로 작동하니 아래의 방법을 따라하면 초간단 방법으로 자신의 티스트리에 인피드 광고를 게재할 수 있습니다.
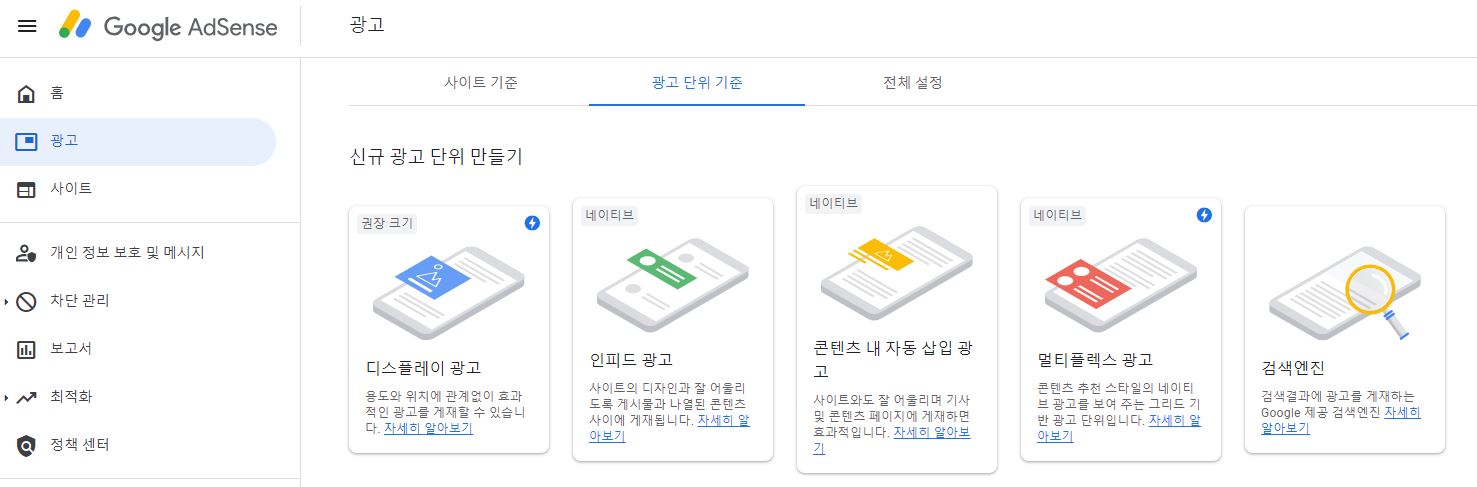
먼저 자신의 구글 에드센스 계정에 접속하여 <광고>를 클릭하면 다양한 광고단위 만들기가 나옵니다.
여기서 <인피드 광고>를 클릭합니다.

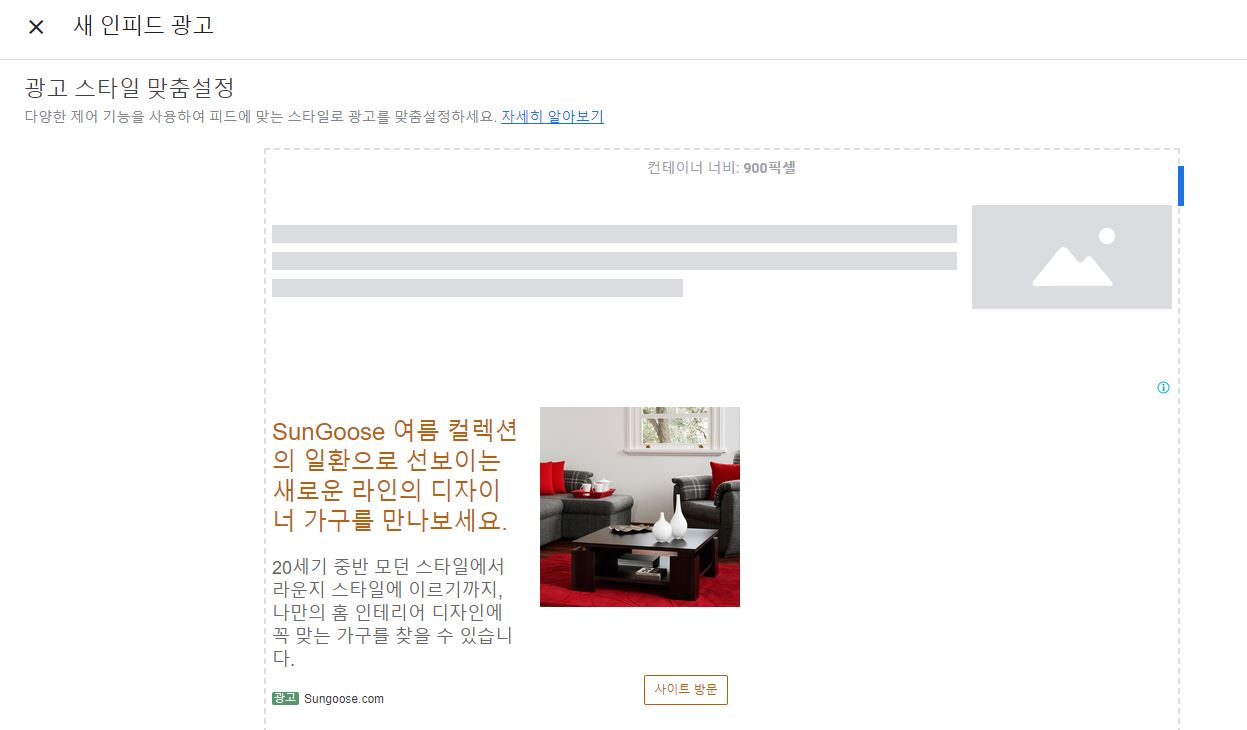
인피드 광고를 클릭하면 자신의 웹사이트에서 인피드광고가 보여질 형태를 보여줍니다.
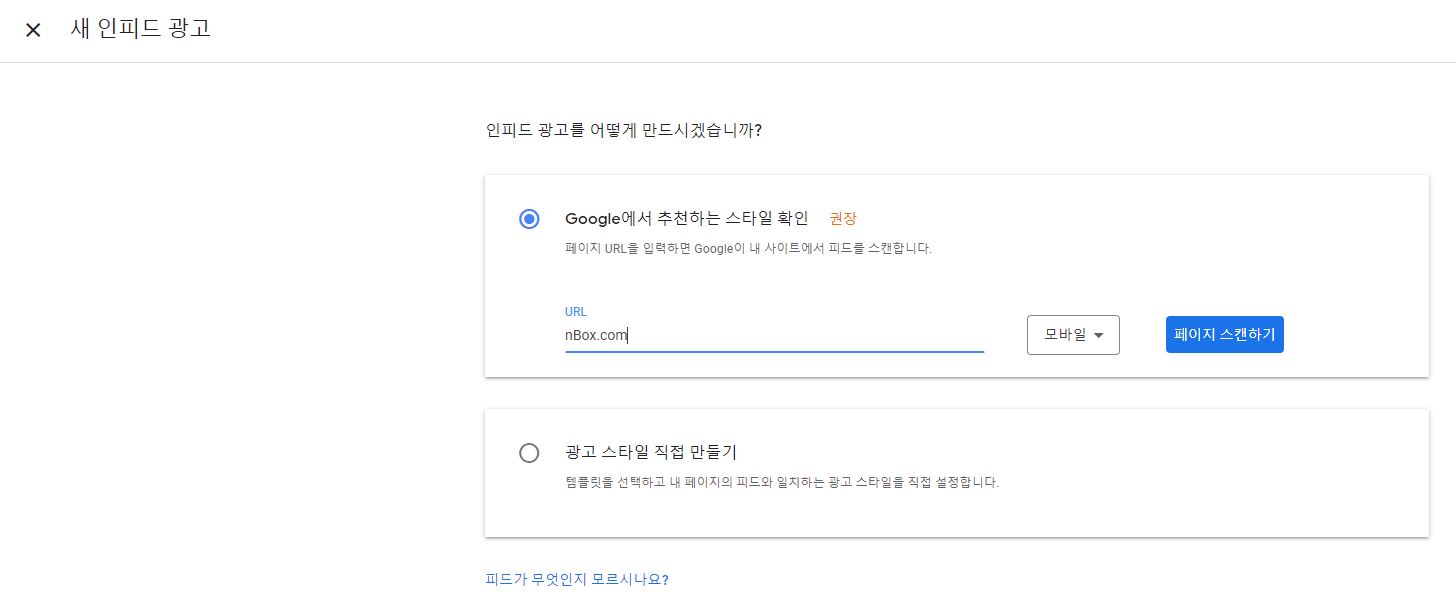
인피드 광고를 어떻게 만드시겠습니까? 나오는데 이때 자신의 블로그 URL을 적습니다.
여기서 URL을 적고 페이지를 스캔합니다.


페이지 스캔을 클릭합니다.

인피드 광고 코드 기본 설정
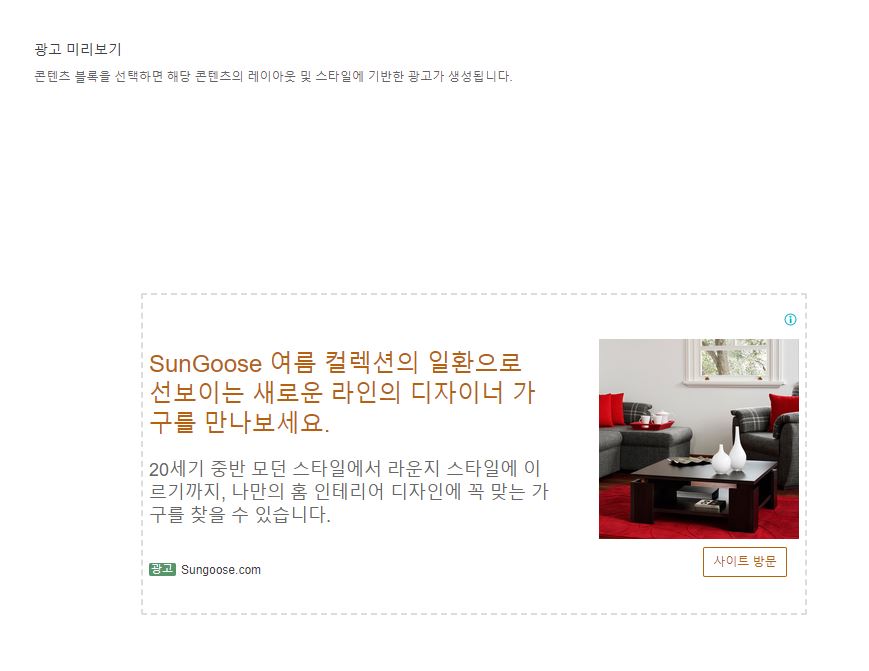
피드 검색이 끝나면 자동으로 블로그에서 인피드 광고가 보여질 형태를 미리 보여줍니다.
그리고 오른쪽에는 광고 미리보기가 나와서 이러한 형태로 인피드 광고가 게재될 수 있음을 알려줍니다.
여기서 오른쪽 아래에 있는 다음을 눌러 계속 진행하면 됩니다.



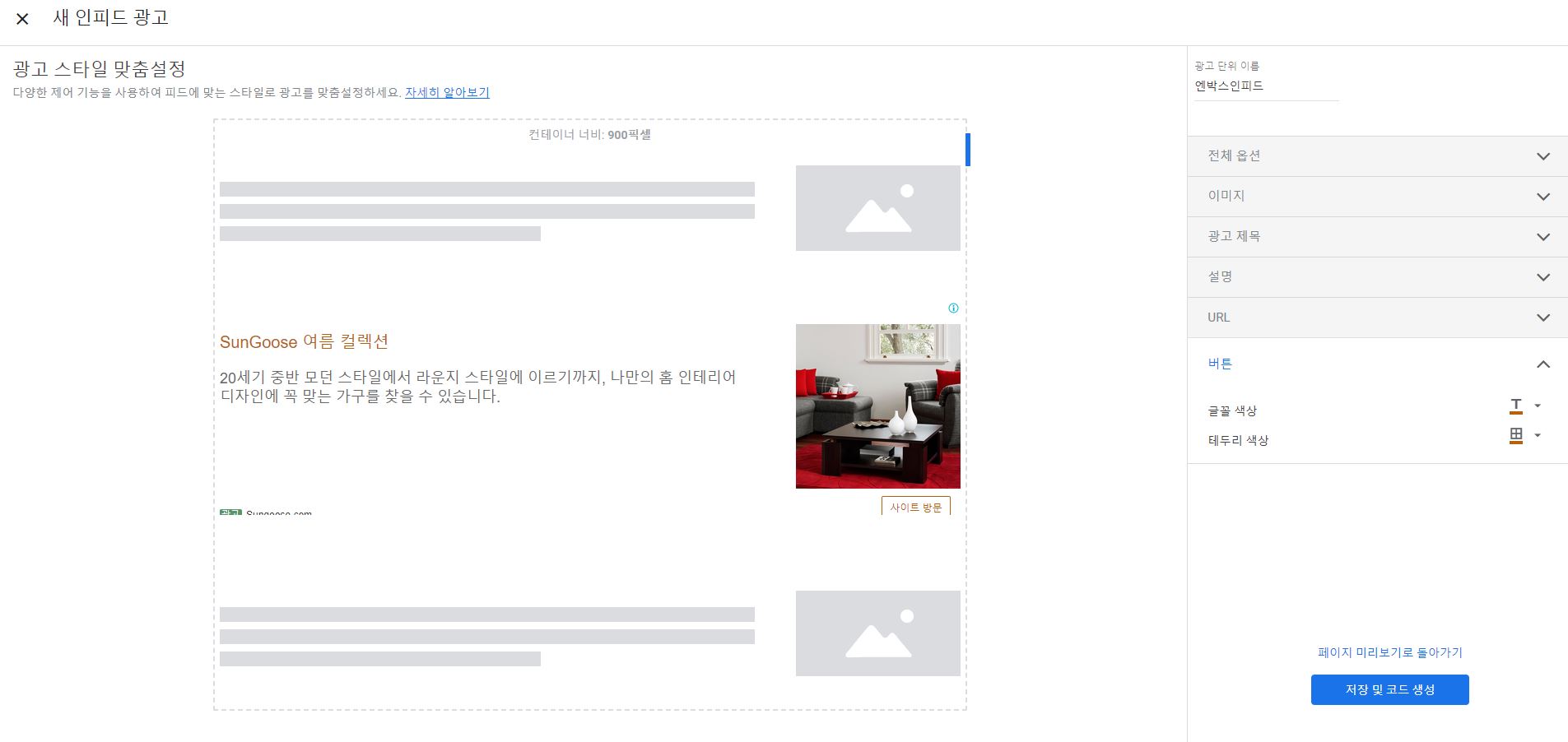
인피드 광고 세부 설정 하기
세부설정에서 우선 오른쪽 상단에 있는 광고 단위 이름을 만듭니다.
광고단위 이름은 본인이 원하는 제목으로 넣으면 됩니다.

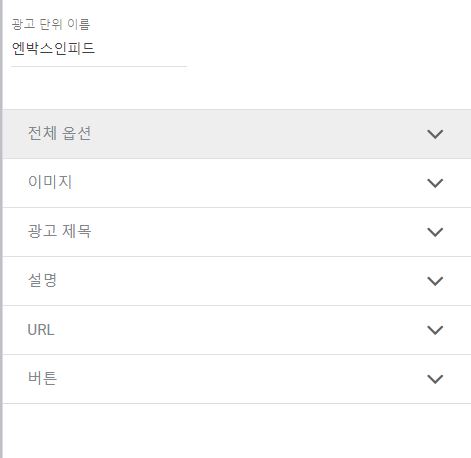
전체 옵션을 클릭하면 위와 같이 설정할 항목이 표시됩니다.
이미지, 광고제목, 설명, URL, 버튼 형태입니다.
이것은 자신의 블로그와 비슷한 형태로 맞춰주면 됩니다.
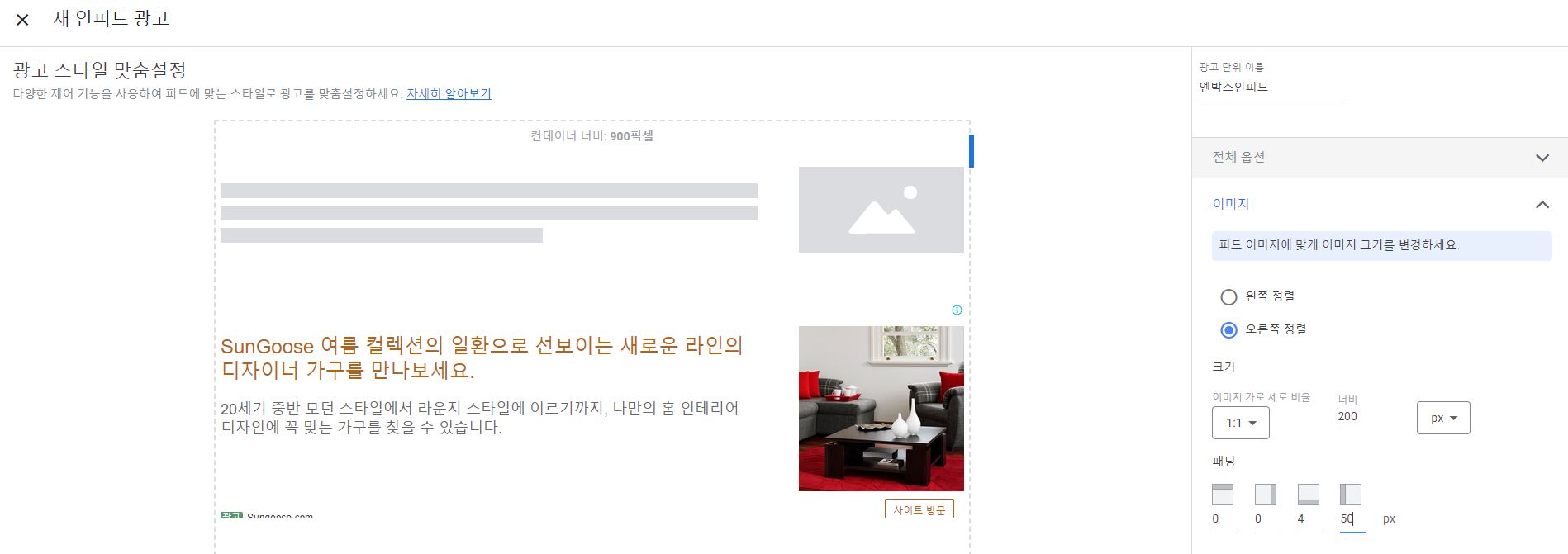
우선 이미지 항목입니다.
이미지를 왼쪽에 넣을 것인지, 또는 오른쪽으로 배치할 것인지 결정합니다.
nBox.com은 이미지가 오른쪽이기에 오른쪽 정렬을 선택합니다.
그리고 크기는 목록에 나오는 유사한 크기로 설정합니다.
저는 200px로 설정했는데, 각각의 블로그 이미지 썸네일 크기가 다를 수 있는데 자신의 블로그에 나오는 썸네일 크기와 동일하게 적으면 됩니다. 또한 이미지 썸네일 어떠한 형태인지는 정방형 또는 사각형의 모습에 따라 같게 합니다. 엔박스는 정방형 1:1 크기의 썸네일 이미지이기에 이미지 가로 세로 비율을 1:1로 합니다.
패딩은 이미지와 목록에 있어 얼마만한 간격을 둘 것인가를 설정하는 것입니다.
왼쪽에 글이 목록에 나오기에 적당하게 왼쪽에 간격을 둡니다.
저는 블로그 목록에 나오는 간격을 측정하여 비슷하게 설정하면 됩니다.
저는 좀 간격을 주어 50px로 설정합니다.

위와 같이 이미지 세팅을 완료시키면 아래와 같이 보여질 인피드 광고를 미리 볼 수 있습니다.
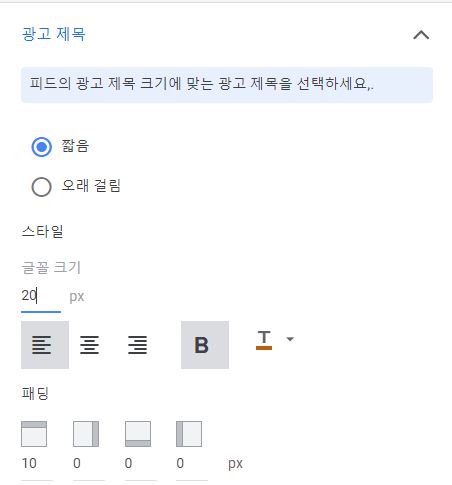
여기서 좀 더 세부적으로 글자 크기와 내용의 글자 크기를 조정하려면 광고제목과 설명의 글씨 폰트 크기를 자신의 블로그 목록의 글자 폰트와 유사하게 설정합니다.


광고를 짧게 설정합니다.
오래 거림을 선택하면 광고의 많은 내용들이 전부 나옵니다.
글꼴 크기는 자신의 블로그 목록 글 제목과 유사한 크기로 설정합니다.
패딩은 위로만 10정도 줍니다.
설명 부분은 제목 아래 나오는 세부적인 광고를 설명하는 부분입니다.
대략적으로 광고 제목보다 약간 적게 설정하고 위의 패딩을 20px로 설정합니다.
URL은 설명 부분 보다 더 적은 사이즈로 폰트 크기를 정합니다. 대략 12px 정도 줍니다.
버튼 부분에 있어 글꼴과 테두리 색상은 자신의 블로그의 디자인 색깔과 유사한 것을 선택하면 됩니다.
여기까지 마쳤다면 에드센스 인피드 광고의 기본설정은 거의 끝났습니다.




여기까지 인피드광고 설정이 되었다면 코드는 오른쪽 하단을 누르면 나옵니다.
오른쪽 하단의 저장 및 코드 생성을 클릭합니다.
그러면, 아래와 같은 화면이 나옵니다.
일단 하단의 사이트에 이 코드 복사하여 붙여넣기 항목을 잘 보시기 바랍니다.
이 가운데 ① ② ③ 항목을 별도로 메모장에 복사하여 둡니다.

위에서 적힌 자신의 고유 코드를 복사하여 ① ② ③ 부분에 넣습니다.
data-ad-layout-key=”①”
data-ad-client=”②”
data-ad-slot=”③”;
여기까지 되었다면 거의 인피드 광고를 게재하기 위한 준비는 끝났습니다.
<!-- 헤드 인피드광고 삽입 시작-->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0;
var chInfeedAdSenseInsert = 3;
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="①" data-ad-client="②" data-ad-slot="③"></ins>';
</script>
<!-- 헤드 인피드광고 삽입 끝-->티스토리에서 HTML 수정
1. Head에 인피드 광고 코드 넣기
위에서 ① ② ③의 코드를 다 적은 내요을 /head 부분을 찾아서 바로 위에 붙여넣습니다.
2. 목록에 인덱스 광고 삽입하기
그리고
Ctrl+F를 눌러
</s_index_article_rep> 찾은 뒤, 이 위에 바로 아래의 코드를 삽입합니다.
그러면 끝 입니다.
<!-- 인덱스 인피드광고 삽입 시작 -->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
document.write("<hr style='padding: 0; margin: 0; height: 1px; border: 0 none; color: #f5f5f5; background-color: #f5f5f5;'>");
}
}
</script>
<!-- 인덱스 인피드광고 삽입 끝 -->위의 과정을 전부 끝내면 자신의 블로그에서 인피드 광고가 10~20분이 지나면 게재되기 시작합니다.
목록의 3번째 이후 4번째에 인피드 광고가 나옵니다.
이때 3번째가 아니라 4번째 또는 5번째로 나오기를 원한다면 HTML 상단 헤드 부분에 넣었던 것을 수정하면 됩니다.
수정할 부분은 varchInfeedAdSenseInsert = 3; 입니다.
여기서 숫자를 4로 바꾸면 4번째 목록 이후 광고가 나옵니다.
이것은 각기 본인의 블로그 형태에 따라 수정하여도 됩니다.

에드센스 광고 수익을 늘리기 위해서는 여러가지 방법이 있겠지만, 인피드 광고를 삽입하여 목록에 넣는 것도 좋은 방법이라 여겨집니다. 티스토리 스킨의 간단한 수정을 통하여 인피드 광고가 가능하니, 시도를 해 보실 분은 반드시 스킨을 일단 저장하시고 편집하시기 바랍니다.
