그누보드 워터마크 자동 생성
그누보드 갤러리 게시판에 사진 이미지를 업로드 할 때 자동으로 워터마크를 새겨 주는 방법입니다.
기존에 이미 올린 갤러리 게시판의 이미지에는 워터마크가 나오지 않습니다.
첨부한 파일과 방법으로 수정한 후에 적용시키는 새 이미지에만 워터마크가 생성됩니다.
이미지의 용량이나 서버 부하 등은 염두에 두지 않았으니 사용자의 편의에 따라 적용시키면 좋을 것 같습니다.
이 워터마크 소스는 그누보드 공식 사이트인 sir.kr에서 참고하였습니다.

그누보드 워터마크 적용 방법
워터마크 삽입을 위해 필요한 파일은 watermark.php, write_update.tail.skin.php 2가지이며 아래에 소스가 있습니다.
그리고 자신이 사용할 watermark.png 파일입니다.
워터마크로 사용하고자 하는 png 파일은 포토샵으로 직접 생성하시면 됩니다.
워터마크의 이미지 가로 세로 px는 게시판이나 갤러리에 보여지는 사진의 비율에 따라 적절하게 만드시면 됩니다.
일단 가로 세로 300px로 만들어 봅니다.
각 파일을 올리는데 watermark.php는 루트 BBS 폴더에 올립니다.
그누보드의 /bbs/ 경로에 업로드합니다.

write_update.tail.skin.php 는 자신이 사용하는 게시판, 갤러리 스킨의 폴더 안에 넣습니다.

또한 적용할 watermark.png는 루트 img 폴더에 올립니다.

그누보드 사진 이미지 워터마크 생성 자동 삽입 만들기
watermark.php에서 add_water_text() 함수는 텍스트로 워터마크를 삽입하는 것이고, add_watermark_image() 함수는 워터마크를 이미지로 만들어 주는 방법입니다.
이미지로 넣을 경우에는 $image_path(원본 이미지), $font(폰트TTF파일), $watermark_path(워터마크 이미지)는 반드시 절대 경로로 지정하시기 바랍니다.
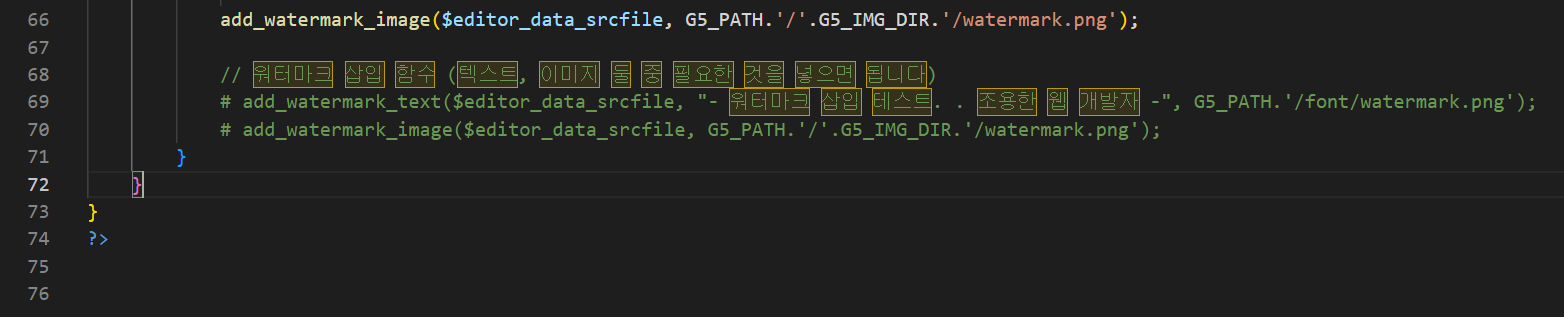
write_update.tail.skin.php에서는 주석 68-69에서 보듯, 자신이 이미지로 워터마크 사용할 것인지, 또는 문자로 자동생성하여 쓸 것인지 결정하는 것으로 이것을 66 줄 같이 표기하면 이미지로 나옵니다.

add_watermark_image($editor_data_srcfile, G5_PATH.'/'.G5_IMG_DIR.'/watermark.png');
// 워터마크 삽입 함수 (텍스트, 이미지 둘 중 필요한 것을 넣으면 됩니다)
# add_watermark_text($editor_data_srcfile, "- 워터마크 삽입 테스트. . 조용한 웹 개발자 -", G5_PATH.'/font/watermark.png');
# add_watermark_image($editor_data_srcfile, G5_PATH.'/'.G5_IMG_DIR.'/watermark.png');
}watermark.php, write_update.tail.skin.php 파일을 위와 같이 업로드하고, 적용하면 자동으로 워터마크가 생성됩니다.
이상으로 그누보드 자동 워터마크 만들기 였습니다.
